「WP Minify」でソースコードの軽量化
HTML・CSS・JSコードを軽量化するプラグイン「WP Minify」
WP Minifyをインストールし、有効化すると、ソースコードを軽量化します。WP Minifyはソースコード内の空白を埋めたり、改行を省いたり、コメントアウト文を消去するなど、表示に直接影響しない部分は自動的に最適化をはかるプラグインです。
1.WP Minifyのダウンロードとインストール
ダウンロード:
WP Minify
http://wordpress.org/plugins/wp-minify/
上記サイトよりダウンロードしたら、展開を行い、
プラグインフォルダ(/wp-content/plugins)にアップロードします。
2.WP Minifyの有効化と設定について
インストールが完了したら、管理画面 > プラグイン をクリックし、
WP Minifyを有効化します。

有効化することで自動的にソースコード(HTML・CSS・JS)が軽量化されます。
ひとまずMinifyするだけでしたら初期設定のままでOKです。

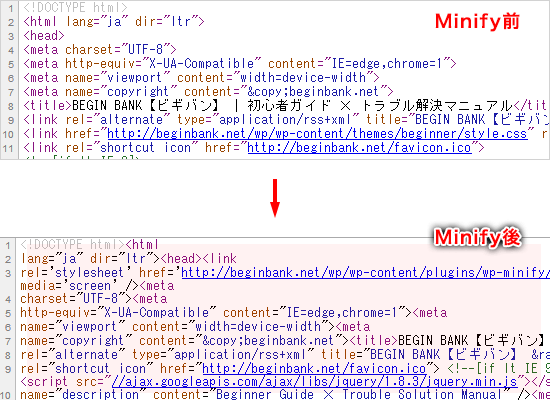
HTMLソースのビフォーアフターです。
少しわかりづらいですが、改行や空白が省略されています。
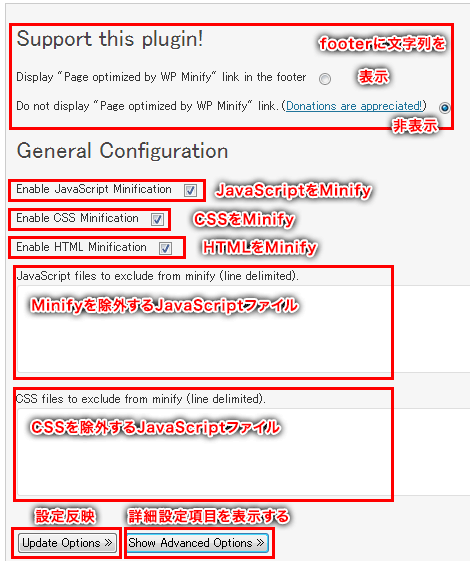
細かい設定を行いたい場合は、管理画面 > 設定 > WP Minify から設定変更が可能です。
表示しない・崩れるなどした場合は、Minify対象をon/offして調整してみましょう。

また、下にあるボタン「show Advanced Options」をクリックすると、
詳細設定項目が表示します。
各項目の説明は省きますが、ひとつだけ覚えておくと便利なところがあります。
Cachingという項目があります。これはキャッシュ保存期間(初期900秒=15分)を設定しますが、「Manually Clear Cache」は任意のタイミングでキャッシュ削除することが出来ます。
更新作業で変更確認が出来なかったら、キャッシュ削除してみましょう。
WP Minifyで表示速度の改善は望めるか?
サイト速度の測定には「GTmetrix(http://gtmetrix.com/)」が便利です。
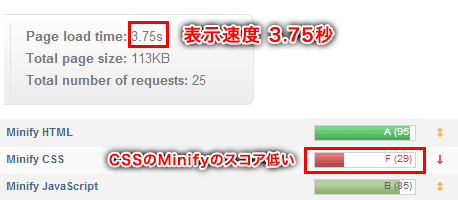
こちらはMinify前の速度です。
表示速度に3.75秒かかっています。
HTMLとJSのMinifyはグリーンですが、CSSは警告でていますね。

↓ (Minifyを有効化すると・・・)
そしてMinify後の速度です。
表示速度が2.92秒となり0.83秒の短縮効果が得られました。
なかなか効果的ではないでしょうか。

このように、数値上では効果がはっきりとあらわれました。
設定することなくデフォルト設定で運用できますので、手軽でおすすめかと思います。