無料のCDN「CloudFlare」を導入する方法
「CloudFlare」でサイトを高速化してみよう

CloudFlare (日本語版)
http://www.cloudflare.com/
キャッシュサーバとして利用できるCloudFlareですが、手軽さと無料というところがとても魅力的です。SSLには対応していませんが(※有料)、非SSLサイトでしたら損はないと思います。
設定も非常に簡単で、基本的にはネームサーバの変更だけでOKです。
もしも利用してみて不具合があった場合も、簡単に元に戻すことも出来ますし、気軽に利用してみてはいかがでしょうか。
CloudFlareの利用にはまず会員登録が必要です。
右上の「サインアップ」をクリックし「アカウント作成」ページを開きます。
https://www.cloudflare.com/sign-up
- メールアドレス
- ユーザー名
- パスワード
以上を用意し作成します。これで準備は完了しました。
次にホームページの登録に進みましょう。
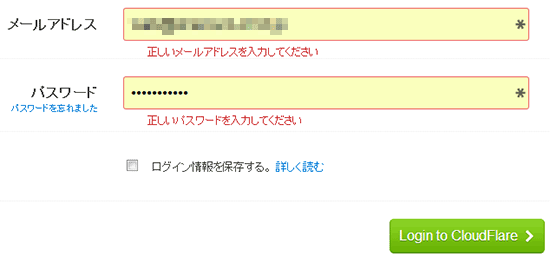
1.ログインします
https://www.cloudflare.com/login
用意したメールアドレスとパスワードを記入しログインします。

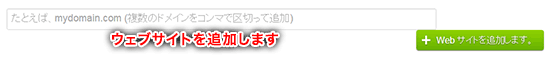
2.サイトを登録
サイトURLを入力し「+Webサイトを追加します。」をクリックします。

3.スキャニング開始
サイト分析が開始します。スキャンが終わるまでに1分程度かかります。
![]()
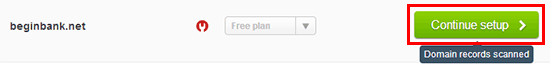
4.ドメインレコードのスキャン
サイト分析が完了したら「Continue setup」をクリックします。
次いでドメインスキャンが開始します。

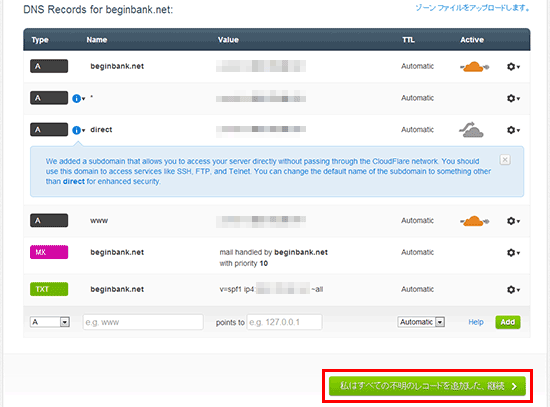
5.現在のDNSレコードの確認
ドメインスキャンが完了すると、現在のDNSレコードが表示します。
基本的には確認のみでOKです。
「私はすべての不明のレコードを追加した、継続」をクリックして次に進みます。

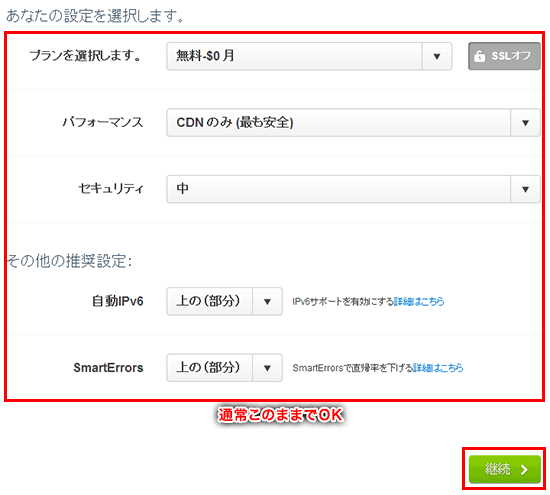
6.cloudflareの基本設定します
通常はデフォルトでOKです。「継続」をクリックします。
※SSL対応は有料版のみです。

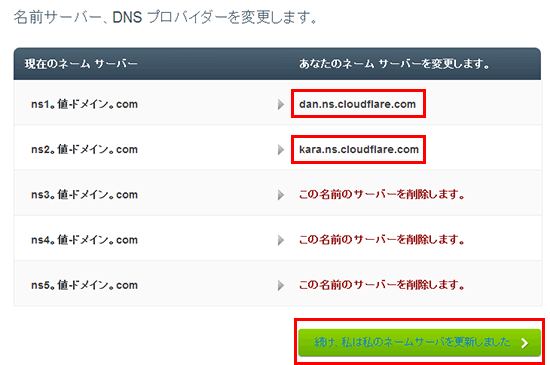
7.ネームサーバを変更します
cloudflareのネームサーバが表示しますので、レジストラにて変更を行った後、
「続け、私は私のネームサーバを更新しました」をクリックします。

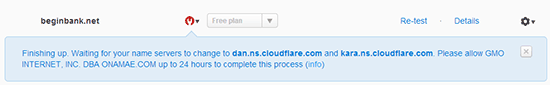
8.セットアップ完了
これで登録が完了しました。十数分待つと切り替わります。
who isなどでネームサーバを確認してみましょう。
cloudflareのネームサーバでしたら切り替わっています。

↓ (十数分後)
![]()
wordpressプラグインのインストールと設定
ダウンロード:
WordPress › CloudFlare « WordPress Plugins
http://wordpress.org/plugins/cloudflare/
上記サイトよりダウンロードしたら、展開を行い、
プラグインフォルダ(/wp-content/plugins)にアップロードします。
1.cloudflareの有効化と設定について
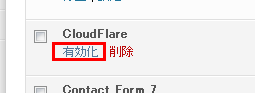
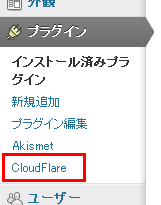
インストールが完了したら、管理画面 > プラグイン をクリックし、
cloudflare を有効化します。

WP File Cacheの設定画面を開いてみましょう。
管理画面 > プラグイン > cloudflare の順にクリックし、設定画面を開きます。

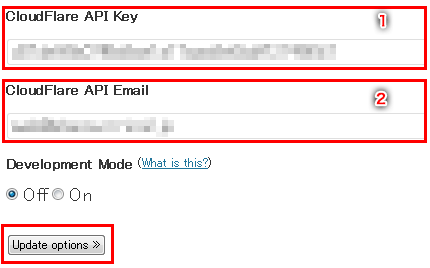
2.入力項目の取得

設定画面には入力する項目が2点ありますが、
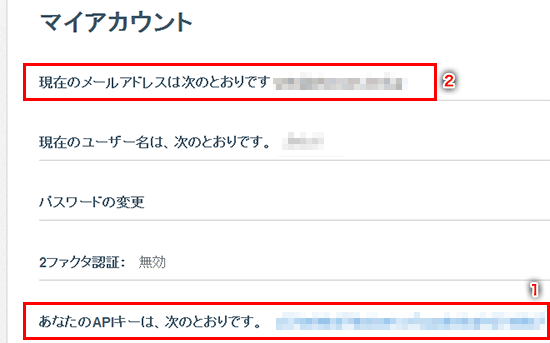
これらの情報はcloudflareのアカウントページで取得できます。
cloudflareのアカウントページに移動します。
https://www.cloudflare.com/my-account

1のAPIキーは下にある水色の英数字文字列です。
2のメールアドレスはアカウントで使用しているメールアドレスです。
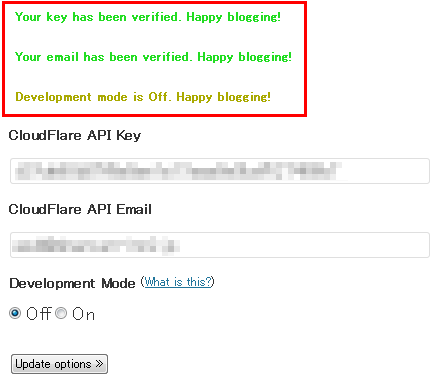
それぞれをWordpressのcloudflare設定画面に貼り付けて「Update options」をクリックしましょう。これで設定が完了します。

ちなみに「Development Mode」をOnにすると、cloudflareを3時間オフにします。キャッシュしない生のデータを読込ます。3時間経過後には自動的にOffに戻ります。
ロケットローダーを使ってみる
ベータ版ですがcloudflareにてウェブ最適化を行う設定をしてみましょう。要はJavaScriptの非同期化を行います。解説によるとGoogle AdSense(最近、非同期化した)に似ているようです。
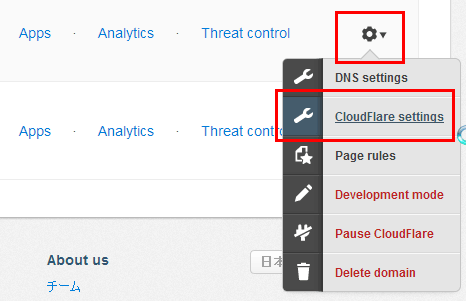
1.ログイン後、ウェブサイトの歯車アイコンから設定を開きます
https://www.cloudflare.com/my-websites
ウェブサイト一覧から右端の歯車アイコンをクリックし、
「CloudFlare setting」をクリックします。

2.CloudFlare設定ページで「パフォーマンス」タブをクリックします

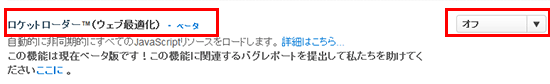
3.ロケットローダーを設定する
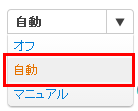
下側に「ロケットローダー(ウェブ最適化)」があります。

デフォルトでは「オフ」ですので、「自動」を選択します。
これで有効化します。

自動にした後、サイトソースをみるとheadタグ内にcloudflareによる記述が確認出来ます。
※もし不具合が起きるようでしたらオフにしましょう。
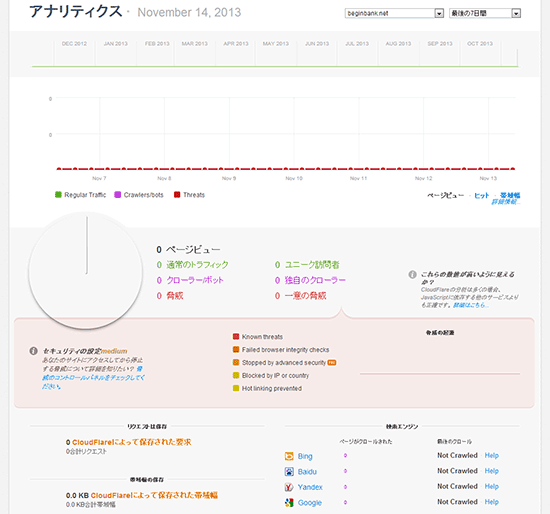
サイト分析レポートの確認
ウェブサイト一覧の「Analytics」をクリックすると、ページビュー、クローラー、脅威の数やcloudflareの利用状況、主要検索エンジンのクロール数などを確認出来ます。